Rýchlosť webových stránok je veľmi dôležitý nielen pre používateľov internetu, ale aj pre spoločnosť Google. Rýchlosť načítania je jedným z najdôležitejších faktorov SEO , pretože Google začal uprednostňovať rýchle webové stránky a podľa toho ich začleňuje do svojho algoritmu. To znamená, že vo výsledkoch vyhľadávania ich zaradí vyššie.
Ako „rýchlo“ je teda rýchlo?
Pravda je taká, že ľudia nie sú ochotní čakať viac ako 5 sekúnd na načítanie stránky. Ak sa webová stránka nenačíta dostatočne rýchlo, návštevník odchádza a pravdepodobne sa na stránku viac nevráti. Pomalé stránky tak znižujú mieru konverzie a spôsobujú stratu potencionálneho zákazníka.
Spoločnosť Google uviedla, že viac ako polovica návštevníkov zo stránky odíde, ak načítanie obrazovky trvá dlhšie ako 3 sekundy. No, žijeme v rýchlej dobe a keď niečo hľadáme, informácie by sme chceli mať okamžite.
Na meranie rýchlosti a výkonnosti stránok používam hlavne tieto nástroje:
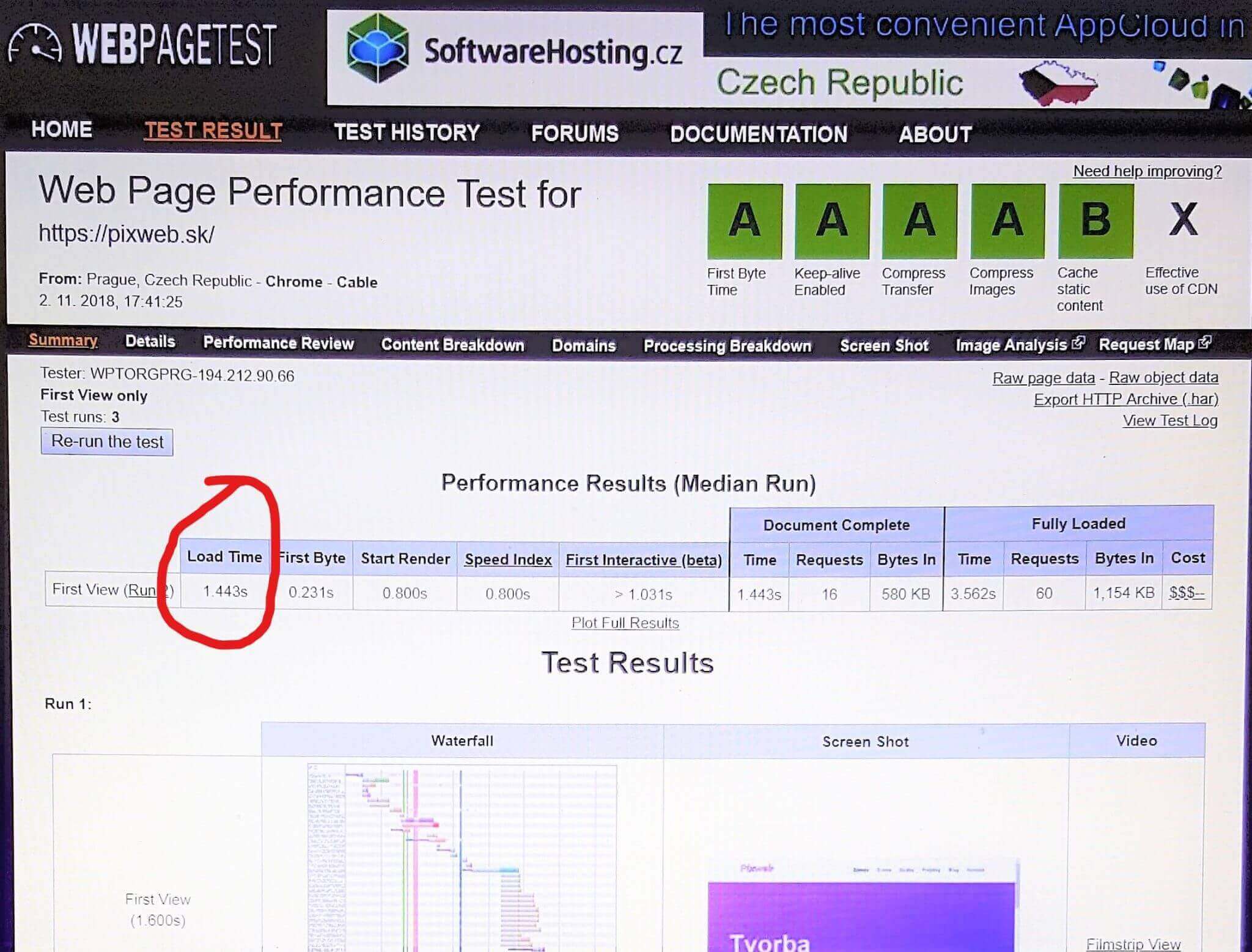
1# WebPageTest.org bezplatný nástroj otestuje rýchlosť webu, zobrazuje celkový čas načítania, veľkosť stránky v bajtoch a počet požiadaviek na načítanie. Graf zobrazuje aj podrobné informácie a štatistiky jednotlivých častí stránky.
Tento nástroj má jednoduché použitie, stačí zadať URL adresu webstránky, vybrať prehliadač a miesto (krajinu), odkiaľ sa má test vykonať. Testovací server vyberte podľa toho, ktorý je najbližšie k vašej krajine. Server v Európe poskytne lepší výsledok testu ako server na západnom pobreží USA, keďže väčšina mojich návštevníkov je z Európy.
Ja som vybrala testovací server v Európe, keďže väčšina mojich návštevníkov žije tu. Ak by som vybrala server niekde na západnom pobreží Afriky, načítanie stránky by trvalo omnoho dlhšie.
Ako vidieť na obrázku testu, moja webstránka sa načíta za 1,4 sekundy
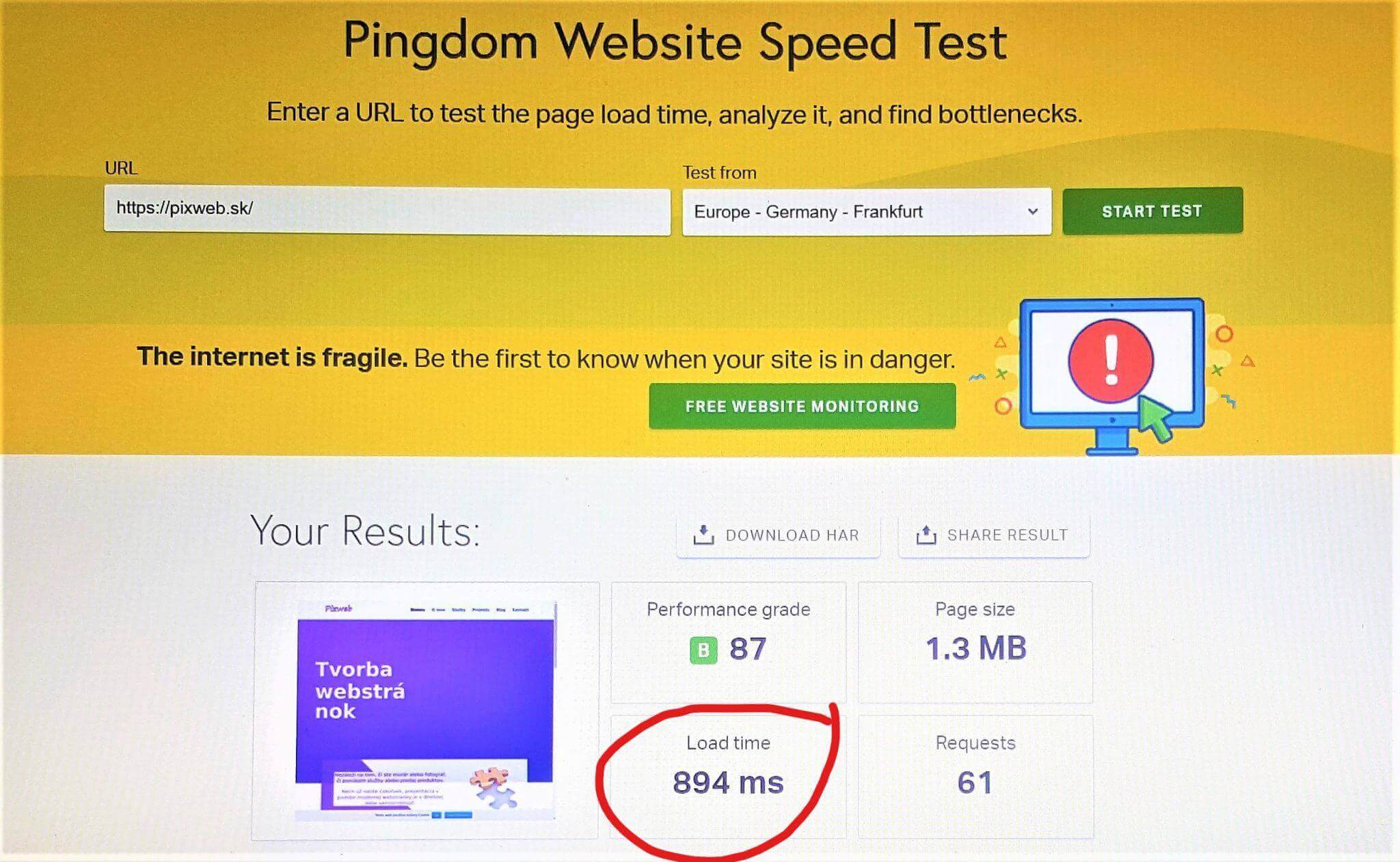
2# Pingdom.com skvelý nástroj na testovanie výkonnosti. Je takisto bezplatný a funguje na rovnakom princípe ako webpagetest. Stačí zadať URL adresu, prehliadač a miesto. Tento nástroj na testovanie je môj najobľúbenejší, pretože okrem podrobných výsledkov zobrazí aj nedostatky stránok, presmerovania a nefunkčné URL adresy webu.
Ďalšou výhodou je, že nástroj zobrazí položky a odporúčania, ako zlepšiť výkon a odstrániť prípadné nedostatky webstránky. Nevýhodou je, že ponúka úzky výber miesta testovacieho serveru (krajiny), a po opakovanom testovaní rovnakých údajov sa môžu výsledky líšiť. Rozdiel je však len v milisekundách.
Výsledok testu tohto nástroja ukazuje, že moja webstránka sa načíta za 894 milisekúnd, čiže za necelú 1 sekundu.
Ako sa mi podarilo zrýchliť načítanie webu
Keďže neustále analyzujem a testujem svoje weby, začala som hľadať spôsoby, ako zlepšiť výkon mojich webstránok. Pred optimalizáciou tejto stránky bol čas načítania 4 sekundy. S niektorým testovacím nástrojom aj 5 sekúnd.
To znamená, že výkon môjho webu som zlepšila o viac ako 70%.
3 pluginy a ich nastavenie
1. W3 Total Cache – ukladanie do vyrovnávacej pamäte
Pri návšteve webovej stránky posiela prehliadač požiadavku na server. Vytvorí sa HTML verzia stránky a prehliadač začne zisťovať čo všetko je v tom HTML súbore, obsah, CSS súbory, obrázky, Javascripty. Kým toto všetko zistí a vykreslí statický výstup stránky, trvá to samozrejme nejaký čas.
Ak sa na stránku dostaví viac používateľov naraz, server je o to pomalší, pretože potrebuje tieto súbory vykresliť každému návštevníkovi zvlášť. Cache je krátkodobá vyrovnávacia pamäť prehliadača, ktorá tieto súbory ukladá.
Ukladanie súborov do vyrovnávacej pamäte je proces, čím sa na server uloží aktuálna verzia webovej stránky, a pri opätovnej návšteve webu odosiela server už hotový statický súbor.
To znamená, že server nemusí znova a znova vykresľovať tieto súbory pre každého návštevníka, pretože server mu odosiela už vygenerované dáta, ktoré sa pri prvej návšteve uložili na pevný disk vyrovnávacej pamäte. To znižuje záťaž servera a zvyšuje načítanie webu.
Okrem cachovania dokáže plugin W3 Total Cache minimalizovať veľkosť HTML kódu a Javascriptových súborov.
# Kompresia CSS a JS súborov
Predstavte si, koľko kódu obsahuje celá webová stránka. Kompresia je efektívny spôsob, ktorý dokáže zmenšiť textový obsah vrátane CSS súborov a skriptov. Tento proces všetky kódy a súbory zazipuje, čím sa zmenší ich veľkosť.
Takto zazipované súbory sa odosielajú na server a pri návšteve webstránky sa komprimované súbory automaticky rozbalia. Plugin minifikuje HTML kód, CSS súbory a javascripty takým spôsobom, že odstráni nepotrebný obsah v kóde, vrátane medzier.
2. WP Optimize – prečistenie databázy
WordPress stránky ukladajú do svojej databázy všetky údaje, aj tie, ktoré nepotrebuje. Predovšetkým spamové komentáre, blogové príspevky a zvyšky odstránených pluginov. Tieto údaje sa rýchlo zhromažďujú a zbytočne zaberajú priestor v databáze, čo samozrejme spomaľuje webstránku.
Preto by sa mala databáza pravidelne prečistiť a nepotrebné údaje vymazať. WP-Optimize je jednoduchý a efektívny plugin, ktorý toto vyrieši v priebehu pár minút. Odstraňuje zbytočné dáta a tabuľky,zvyšky smetí, ktoré tam zanechali odstránené pluginy, automaticky vyčistí a optimalizuje celú databázu.
Tým sa uvolní priestor a zrýchli sa načítanie stránky.
3. WP Smush – kompresia a optimalizácia obrázkov
Stále platí, že čím väčšie a kvalitnejšie obrázky, tým krajší je vzhľad webstránky. Veľké obrázky výrazne spomaľujú web, kým sa načítajú, trvá to strašne dlho. Platí to najmä vtedy, ak sú obrázky nahrané na web vo vysokej kvalite.
Obrázky sa dajú samozrejme zmenšiť vo Photoshope, avšak zmenou veľkosti stratia svoju kvalitu, a rozmazané pixely na webe neupútajú žiadnu pozornosť.
Čo teda robiť, aby sme kilobajty zmenšili ale zároveň zachovali kvalitu rozlíšenia?
Plugin WP Smush automaticky komprimuje obrázky, ktoré na webstránku nahráme, a to bez straty na ich kvalite. Navyše, tento plugin dokáže preskenovať aj obrázky, ktoré už na webe máme. Ušetrí to mnoho času a práce, pretože nemusíme obrázky zvlášť optimalizovať.
Vyskúšala som aj iné pluginy na kompresiu obrázkov, avšak WP Smush robí naozaj to, čo má. Som s ním veľmi spokojná, odporúčam každému.
Ak testujete rýchlosť a výkonnosť webových stránok, výsledky testov nemusia byť vždy úplne presné. Avšak z horeuvedených faktov vyplýva, že inštaláciu a správnym nastavením týchto pluginov, sa mi podarilo výrazne zlepšiť výkonnosť mojich stránok a zrýchliť tak dobu ich načítania o niekoľko sekúnd.
Text : Petra Oláhová
Zdroj Foto : Unsplash
Ak sa vám článok páčil, nezabudnite ho zdieľať